- UnmatchedStyle Newsletter
- Posts
- Vol_09.23.24
Vol_09.23.24
We curate web design resources.

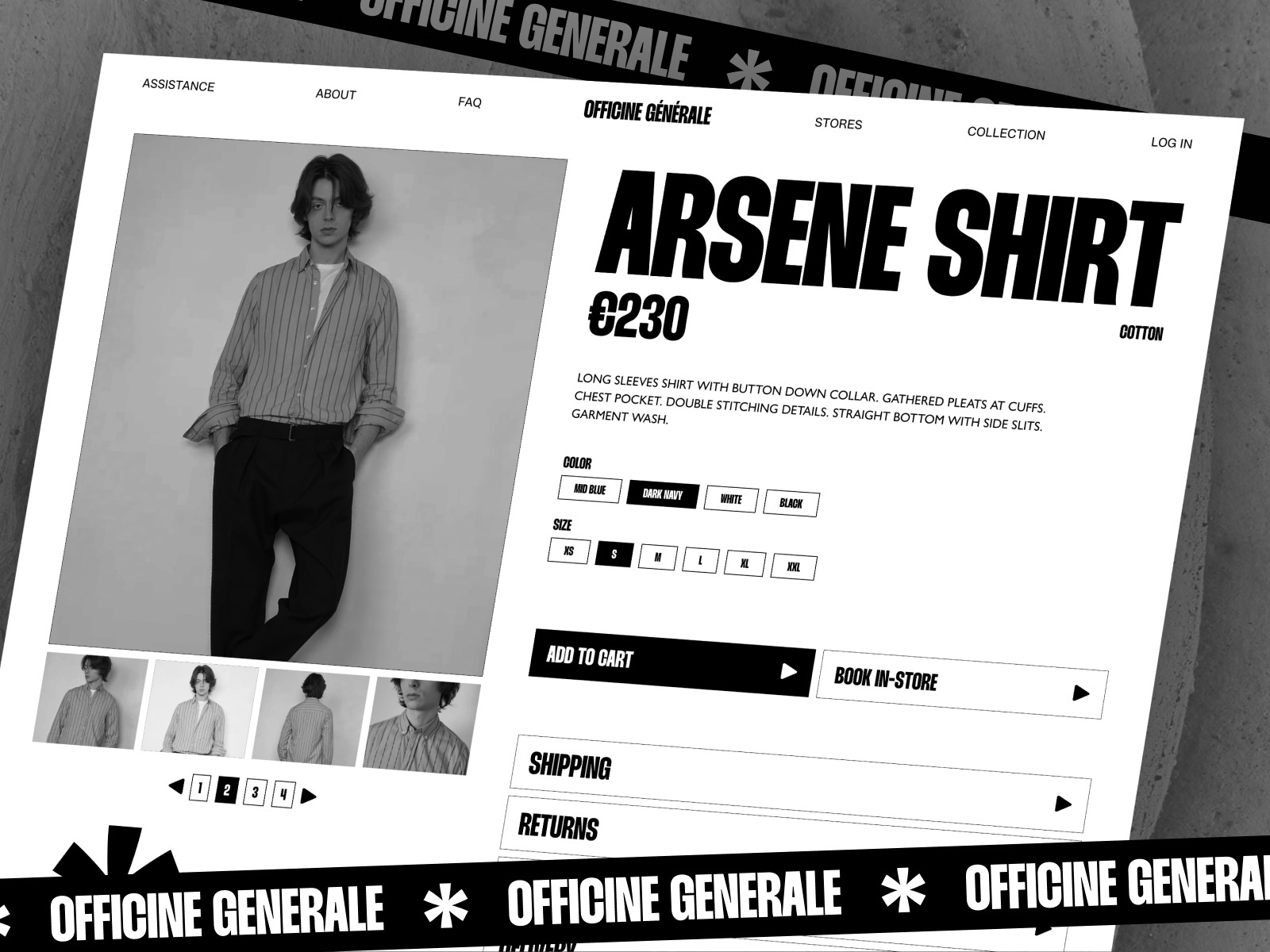
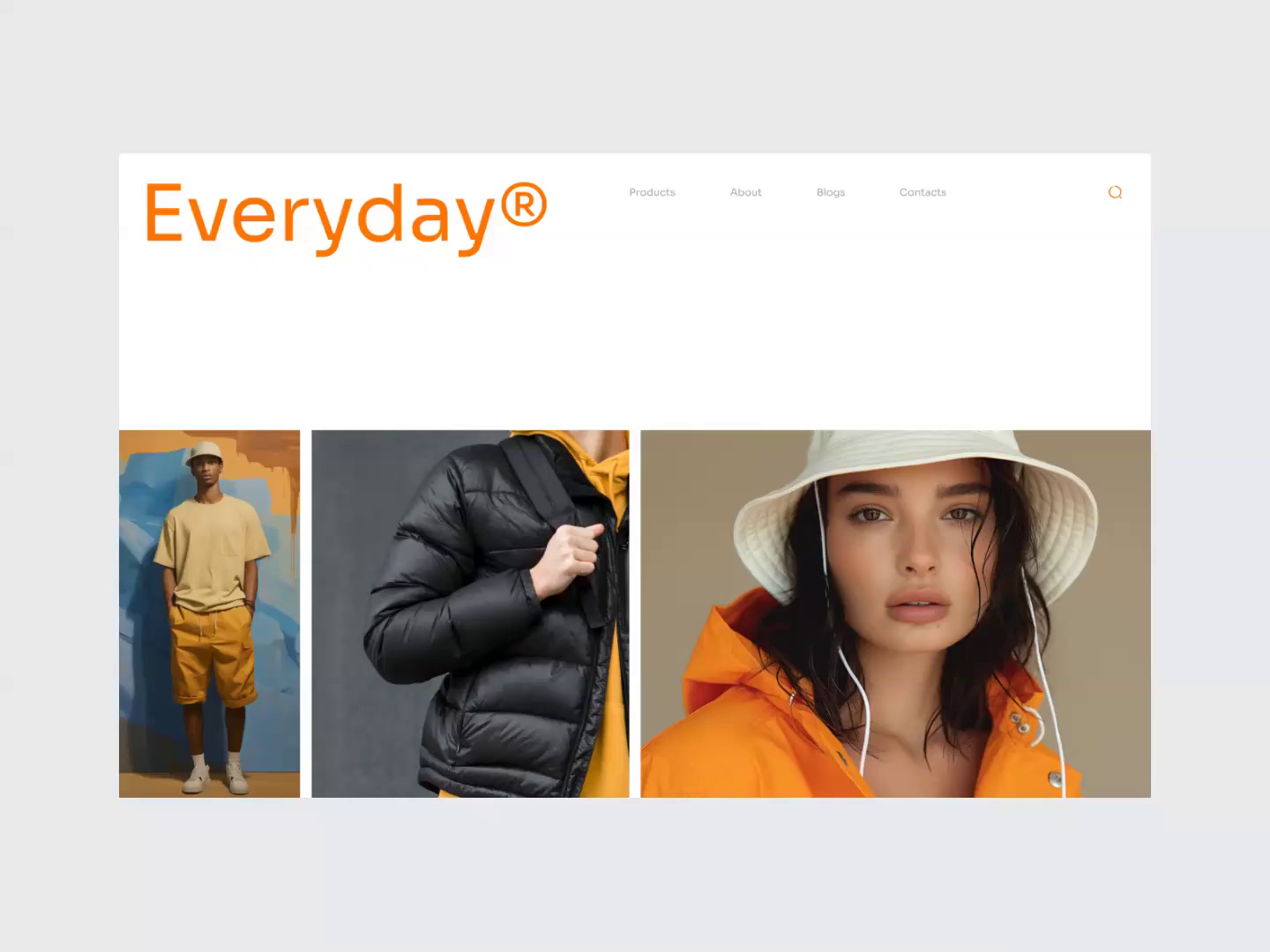
Website of the week:
Good Reads @ These Links:
CSS display contents
Learn how to use display contents to build more fluid layouts.
https://ishadeed.com/article/display-contents/
LinkPreview – See what your links will look like across social platforms.
https://linkpreview.xyz/
The Ultimate Guide to Font Performance Optimization
https://www.debugbear.com/blog/website-font-performance
Dev Encyclopedia – https://devpedia.pages.dev/
Figma Sans
Just our type: The story of creating Figma Sans
https://www.figma.com/blog/the-story-of-creating-figma-sans/
The next wave of web design – https://www.dive.club/ideas/the-next-wave-of-web-design
Federal data at risk
It continues to grow more difficult for federal statistical agencies to accurately measure how the United States is doing. The American Statistical Association, in collaboration with George Mason University, released a report that highlights the challenges and possible solutions:
https://flowingdata.com/2024/07/18/federal-data-at-risk/
Server Mono is a typeface inspired by typewriters, Apple's San Francisco Mono, ASCII art, command-line interfaces, and programming tools.
https://servermono.com/
CSS Grid Areas
A fresh look at the CSS grid template areas and how to take advantage of its full potential today.
https://ishadeed.com/article/css-grid-area/