- UnmatchedStyle Newsletter
- Posts
- Vol_09.16.24
Vol_09.16.24
We curate web design resources.

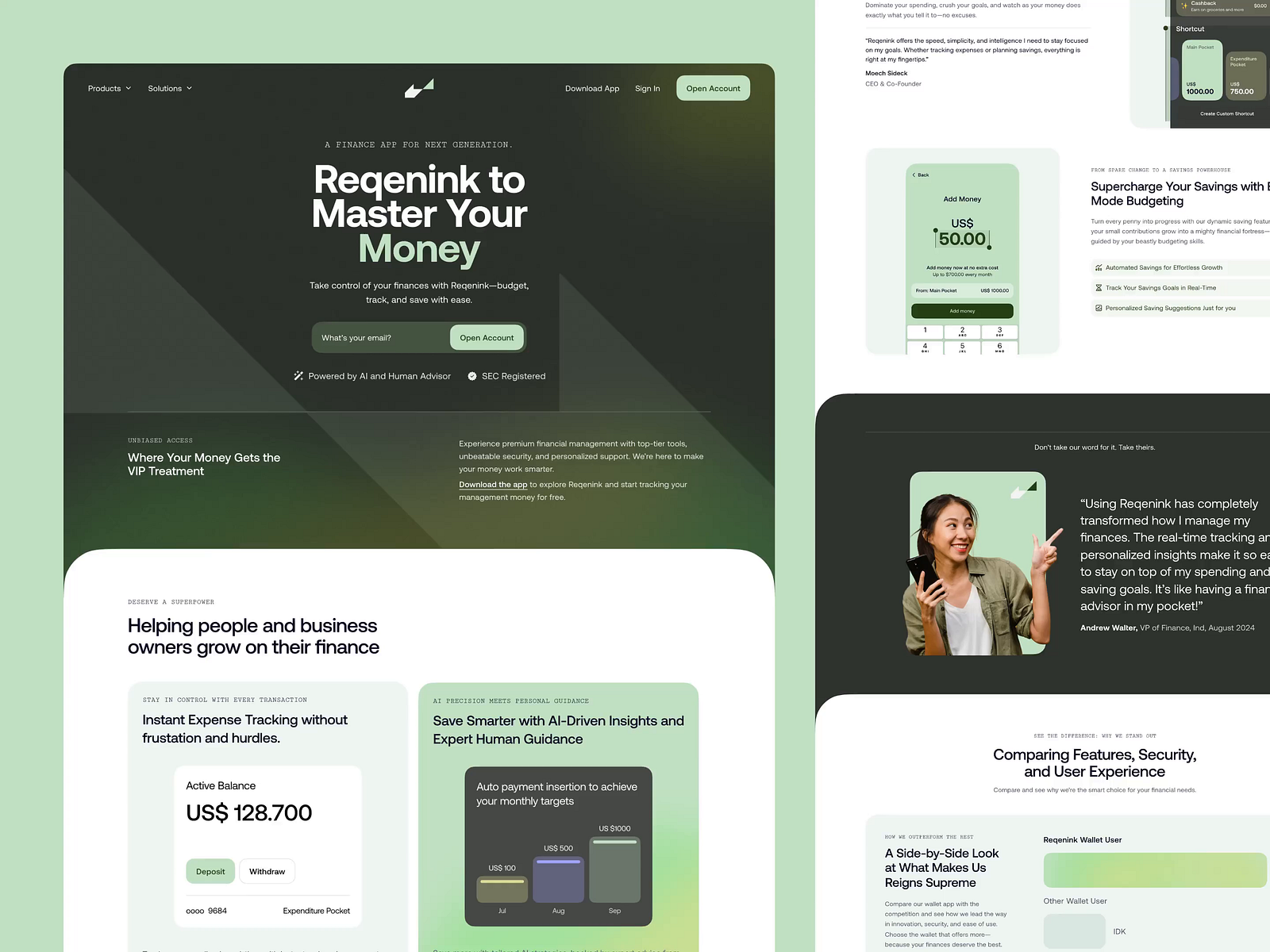
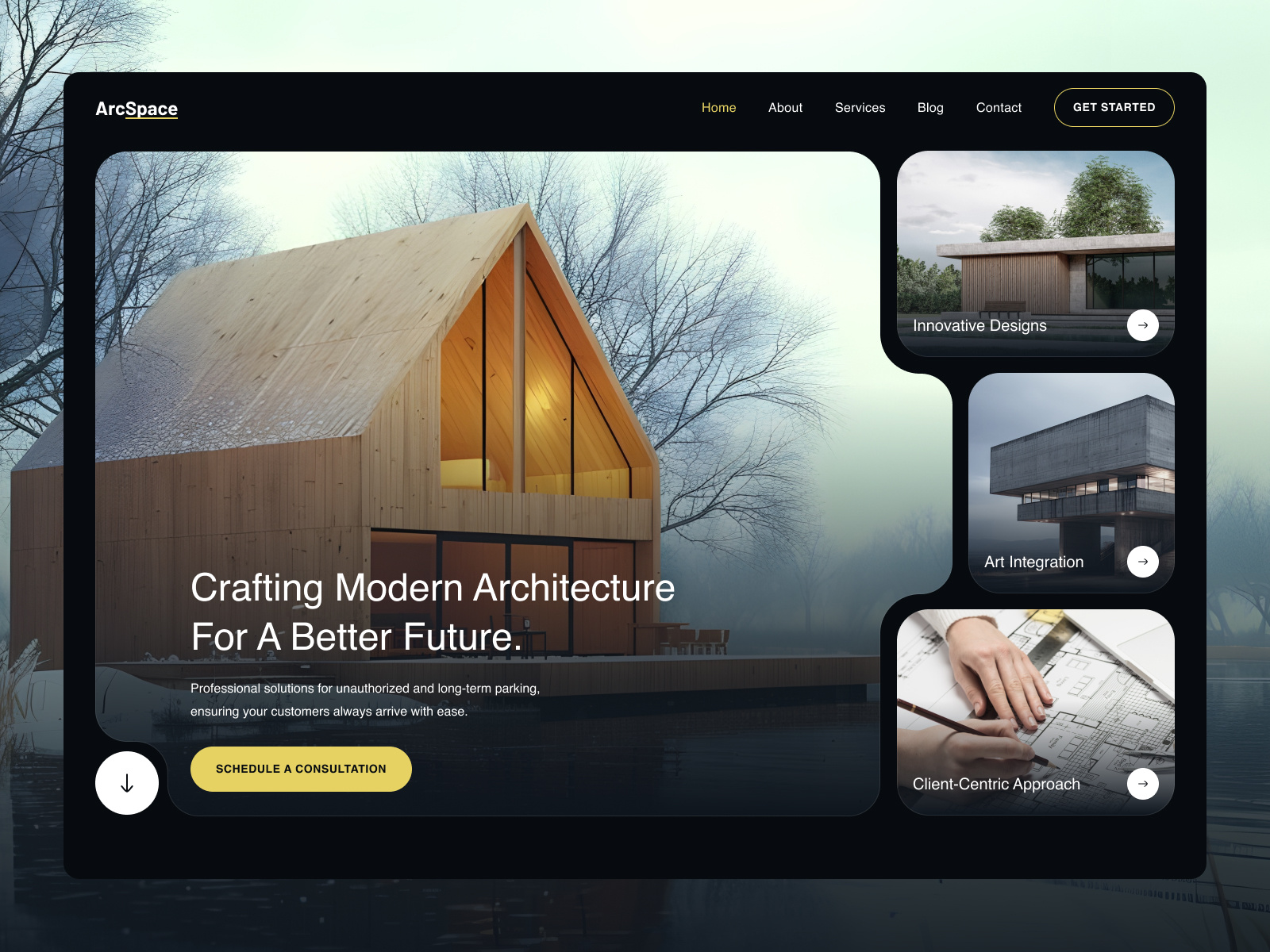
Website of the week:
Good Reads @ These Links:
CSS finally adds vertical centering in 2024
https://build-your-own.org/blog/20240813_css_vertical_center/
Building a breakout element with container units
https://piccalil.li//blog/building-a-breakout-element-with-container-units/
Introducing @svg-use
This post introduces @svg-use, a set of tools and bundler plugins, to ergonomically load SVG files as components, via SVG’s <use href> mechanism.
https://fotis.xyz/posts/introducing-svg-use/
All the best Figma Plugins — in one place
https://figmaplugins.design/
How Gaussian Blurs work — Ever wondered how a blur filter works?
https://typefully.com/DanHollick/oZtKyyX
Say, Do, Say
The 3-step framework I use on every project.
https://danmall.com/posts/say-do-say/
Using signal detection theory in UX research
Understanding user errors in finding the right information
https://depth.drillbitlabs.com/p/signal-detection-and-ux-research
The Art of Finishing – https://www.bytedrum.com/posts/art-of-finishing/
CSS @property and the New Style
The @property at-rule recently gained support across all modern browsers, unlocking the ability to explicitly define a syntax, initial value, and inheritance for CSS custom properties.
https://ryanmulligan.dev/blog/css-property-new-style/
Routed Gothic Font
A clean implementation of a common lettering style found on technical drawings, engraved office signs, computer and typewriter keyboards, and some comic books and avionics from the mid-20th century.
https://webonastick.com/fonts/routed-gothic/