- UnmatchedStyle Newsletter
- Posts
- Vol_1.13.25
Vol_1.13.25
We curate web design resources.

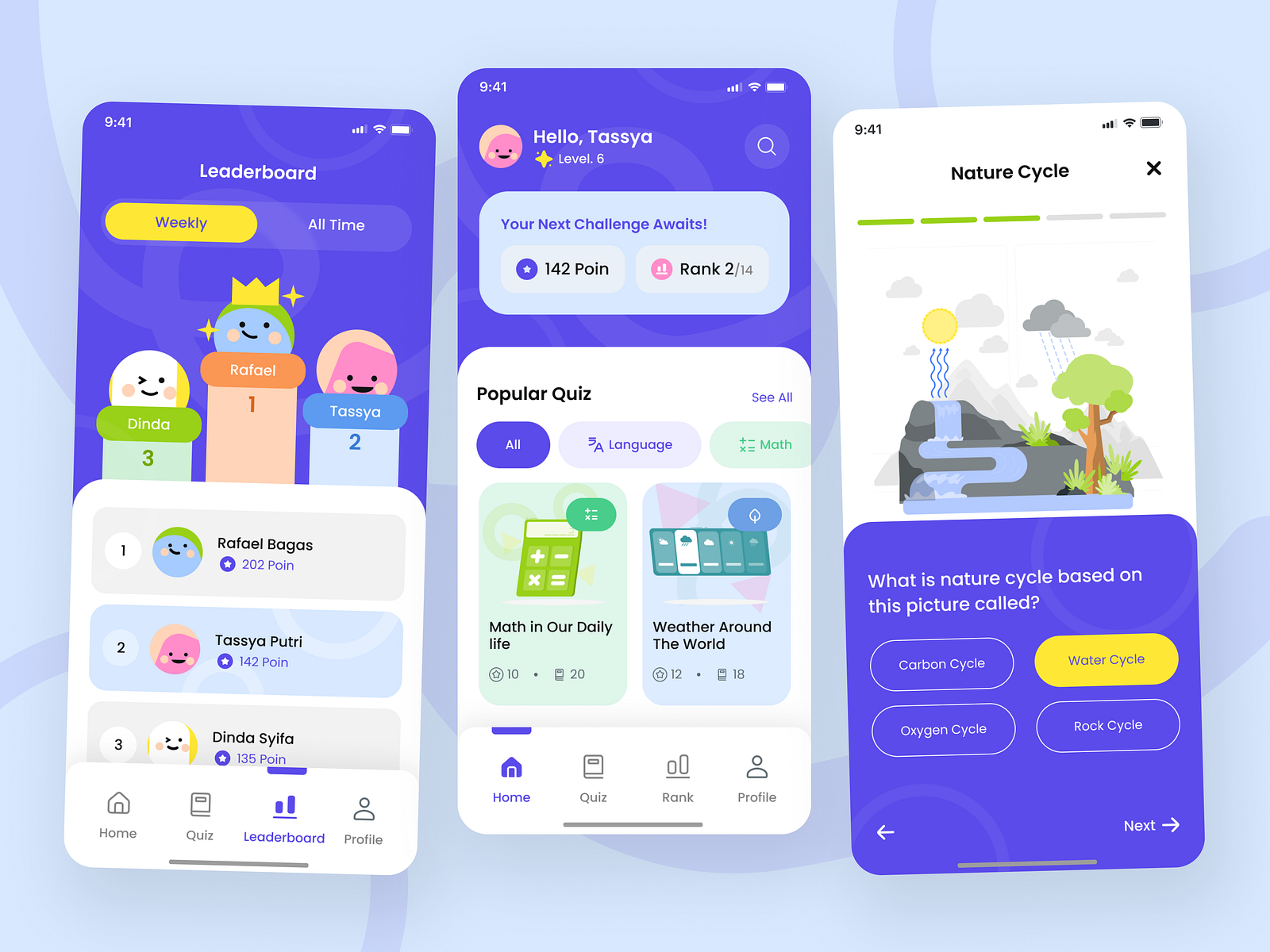
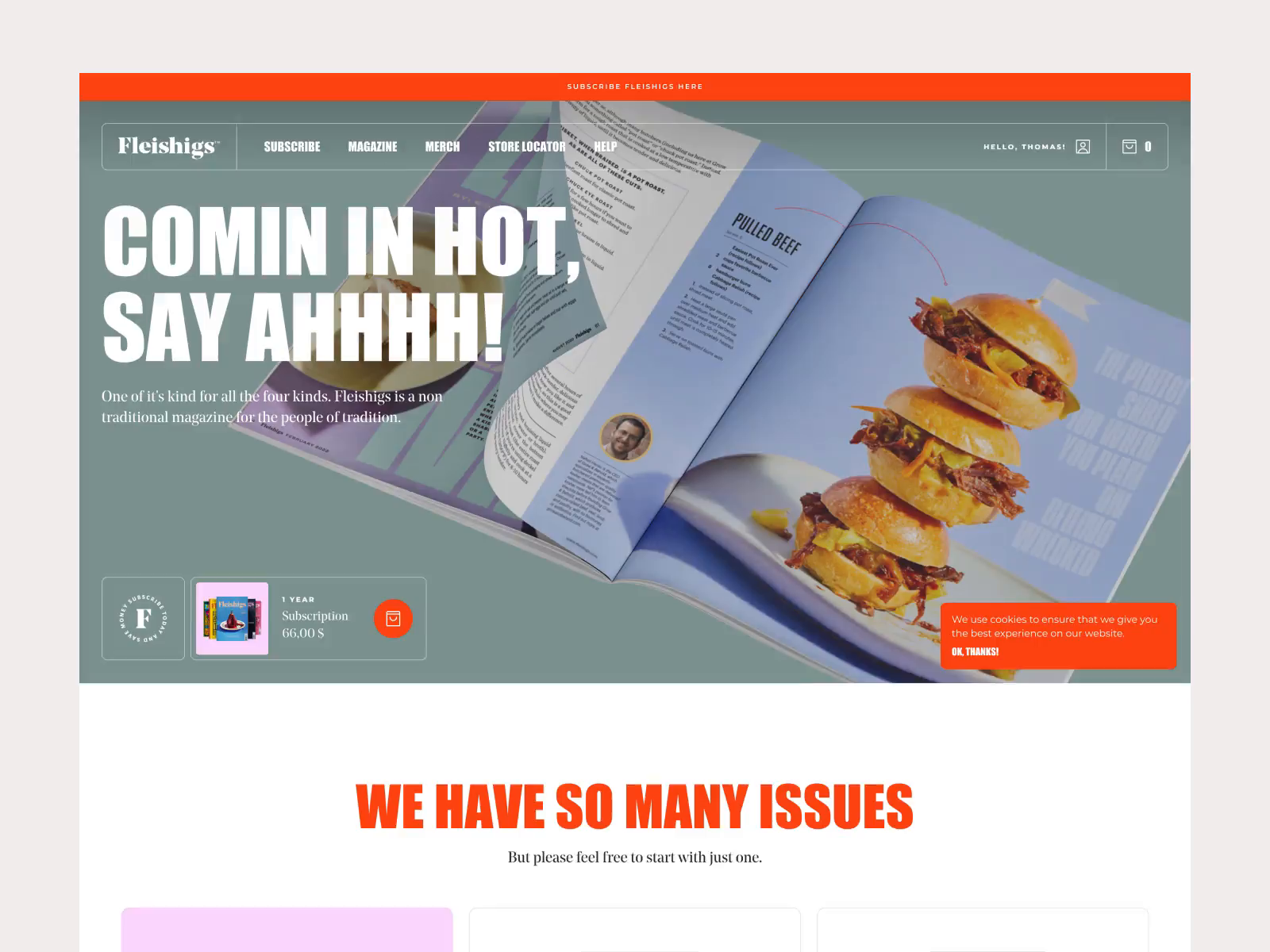
Website of the week:
Good Reads @ These Links:
Design artifacts
Design artifacts are important. Think journey maps, personas, wireframes, user research, written documents, charts, graphs, and everything else.
https://robinrendle.com/notes/design-artifacts/
CSS wants to be a system
I’ve realized something obvious again, this time about CSS; that CSS wants to be a system. At the core of CSS is a series of cascading rules and classes marrying and mingling in an elegant symphony of style application.
https://daverupert.com/2024/12/css-wants-to-be-a-system/
Knowing CSS is mastery to Frontend Development
There are countless articles why developers should not focus on Frameworks too much and instead learn to understand the underlying languages. But I think rarely we can find good reasons except that Frameworks come and go. To me, the main reason is different: You won’t be a master at frontend development if you don’t understand underlying mechanisms of a language.
https://helloanselm.com/writings/knowing-css-is-mastery-to-frontend-development
Where did all the design grids go?
“astonished at how many professional designers do not use grids” reading these 10 words piqued my curiosity. Reading the comments sent my mind down a rabbit trail.
https://www.imkylelambert.com/articles/where-did-all-the-design-grids-go
Consistency means nothing
The word consistency is a loaded term in my work. To some it’s a mantra, to others it’s a slur. If you ask five people what consistency is, you’ll get ten different answers.
https://pjonori.blog/posts/discord-harmony-monotonality/
Mokubara
Realistic Mockups Made Easy
https://mokubara.com/