- UnmatchedStyle Newsletter
- Posts
- April_24 Vol_04.4
April_24 Vol_04.4
We curate web design resources.

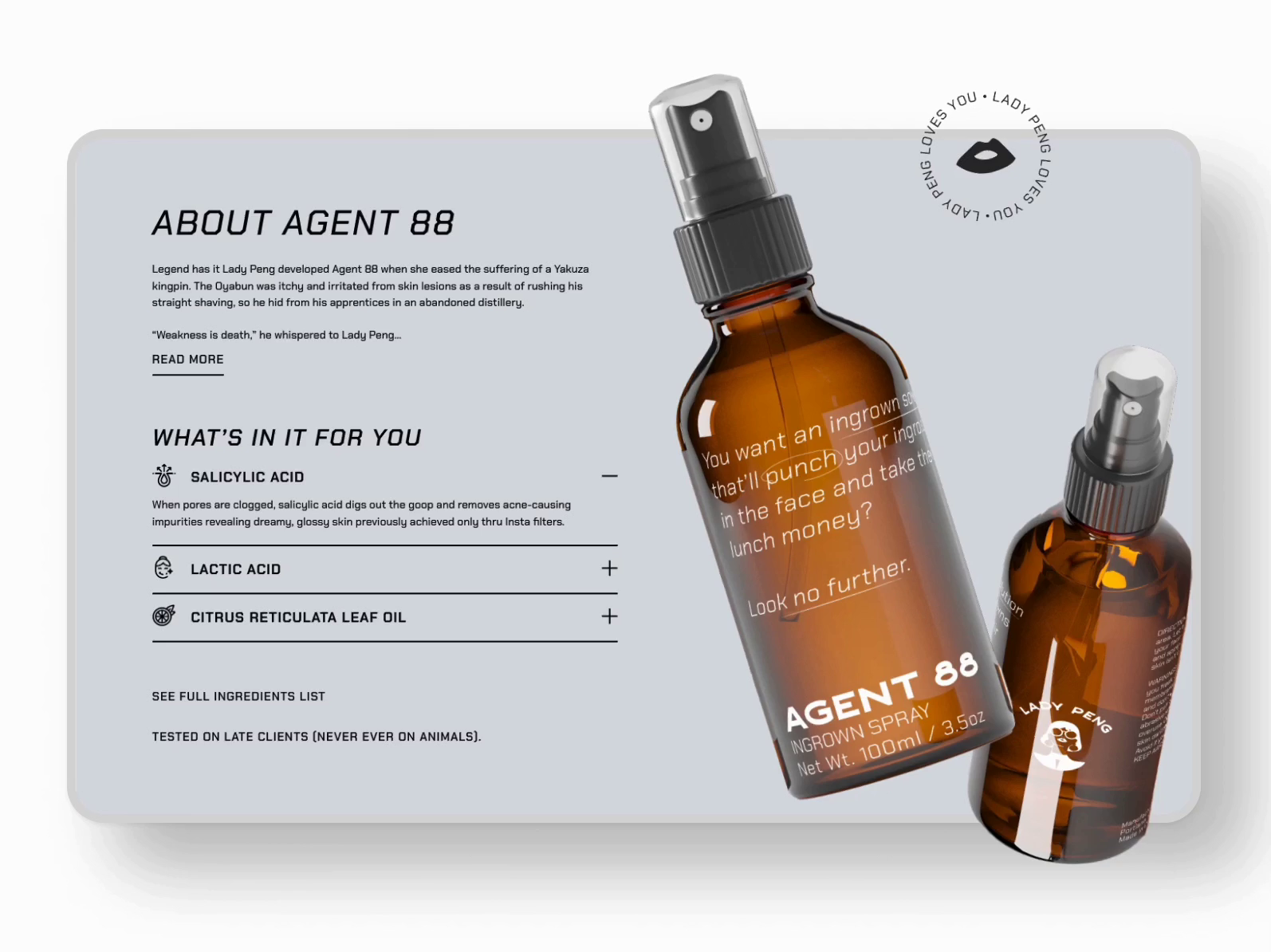
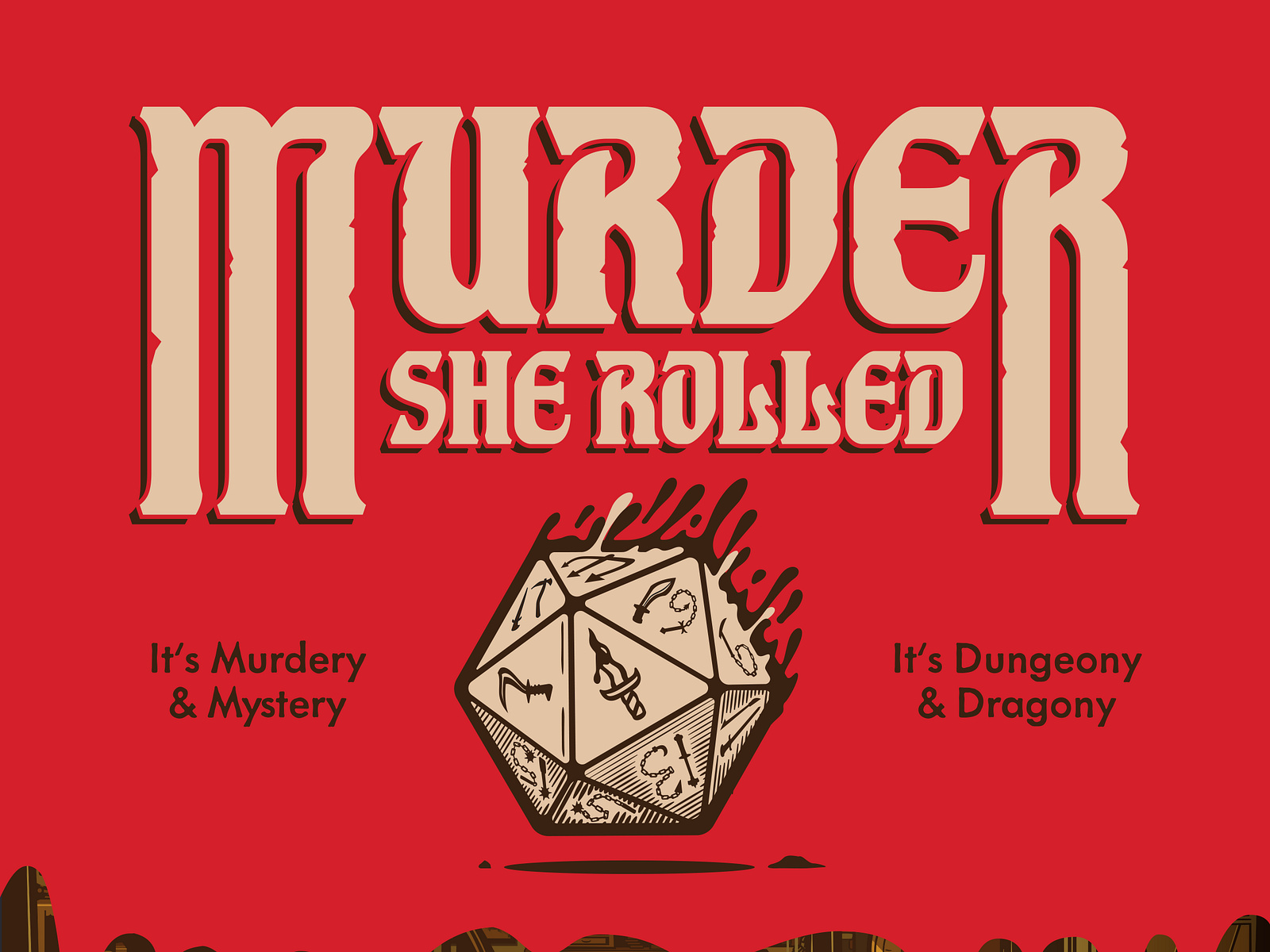
Website of the week:
Good Reads @ These Links:
What can designers learn from the most popular female health app?
Analyzing the user experience of Flo chatbot.
https://uxdesign.cc/chatbot-design-study-of-the-most-popular-female-health-app-flo-da773fcedbc3
should designers code?
Ah yes, this old chestnut. It pops up as reliably as daffodils in early spring. My perspective has changed very little over the years.
https://bradfrost.com/blog/post/should-designers-code/
DevTools Tips & Tricks
Front-end developers spend a significant amount of time working inside the browser’s DevTools. Likely just as much as they spend time writing code in the code editor. However, most developers barely scratch the surface of what DevTools can accomplish. I have been curating a collection of DevTools tips across major browsers. The following are some of the useful tips & tricks for across different browsers that will help you unlock the full potential of DevTools.
https://frontendmasters.com/blog/devtools-tips-tricks/
Inclusive Sans
Inclusive Sans is a text font designed for accessibility and readability. It is inspired by the friendly personality of contemporary neo-grotesques while incorporating key features to make it highly legible in all uses. The Regular and Italic styles are currently available for use on Google Fonts.
https://www.oliviaking.com/inclusive-sans
Speedometer 3.0: The Best Way Yet to Measure Browser Performance
https://webkit.org/blog/15131/speedometer-3-0-the-best-way-yet-to-measure-browser-performance/