- UnmatchedStyle Newsletter
- Posts
- April_24 Vol_04.2
April_24 Vol_04.2
We curate web design resources.

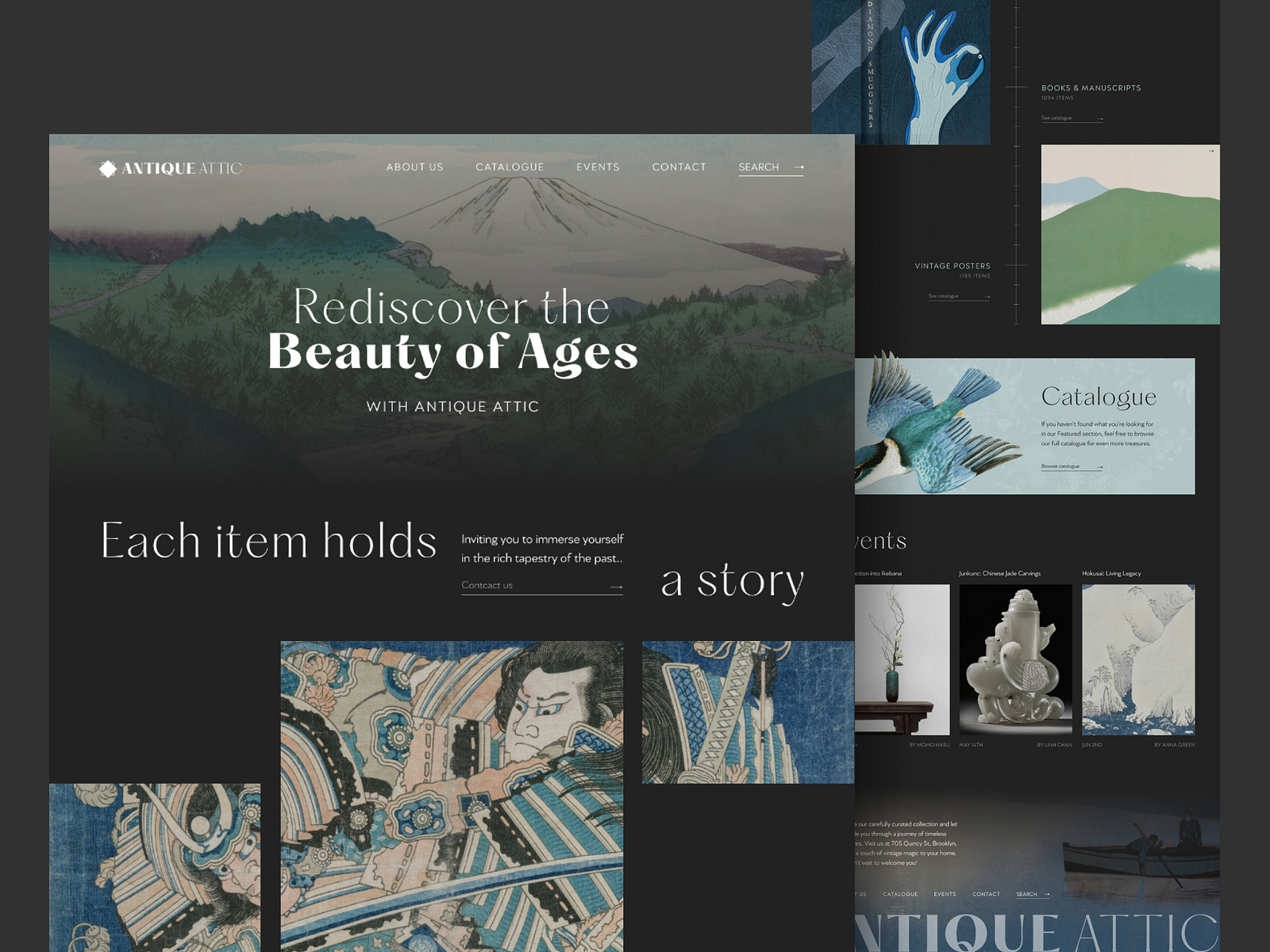
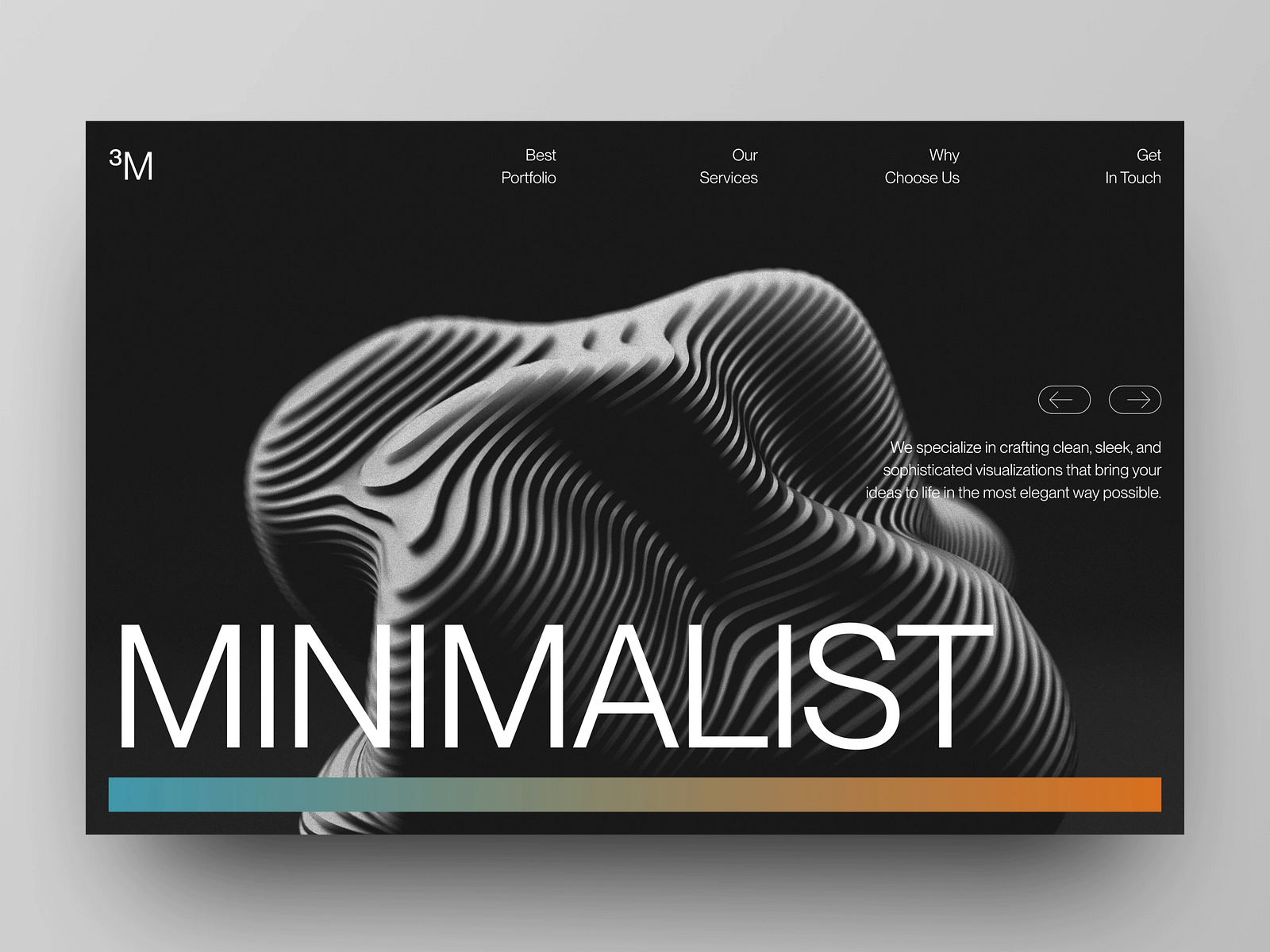
Website of the week:
Good Reads @ These Links:
Retrofitting fluid typography
Like any modern website, it is responsive and so adapts well to different screen sizes. However it does so using five breakpoints, resulting in six different designs, all of which are fixed width except the smallest.
https://clagnut.com/blog/2428/
CSS Color Extractor
CSS color extractor is a free online color tool allowing you to check what colors are used in a CSS file, and how many times they have been used! A free online tool to extract colors from CSS files. Built for modern CSS, it works with hex, rgb and rgba.
https://hexcolor.co/css-color-extractor
CSS for printing to paper
This article explains some of the CSS basics that control how your webpages look when printed, and a couple of tips and tricks I've learned that might help you out.
https://voussoir.net/writing/css_for_printing/
CROSS MY HEART - Frogger Demake in 256 Bytes
By KilledByAPixel 2024
https://killedbyapixel.github.io/TinyCode/games/CrossMyHeart/
5 CSS snippets every front-end developer should know in 2024
https://web.dev/articles/5-css-snippets-every-front-end-developer-should-know-in-2024
Typography in Design Systems
A typographic system that optimizes for guessability.
https://danmall.com/posts/typography-in-design-systems/